Cara Menampilkan Pop Up Di Halaman Index
10 Plugin Pop Up WordPress Terbaik Gratis. Yuk tampilkan popup di website WordPressmu.
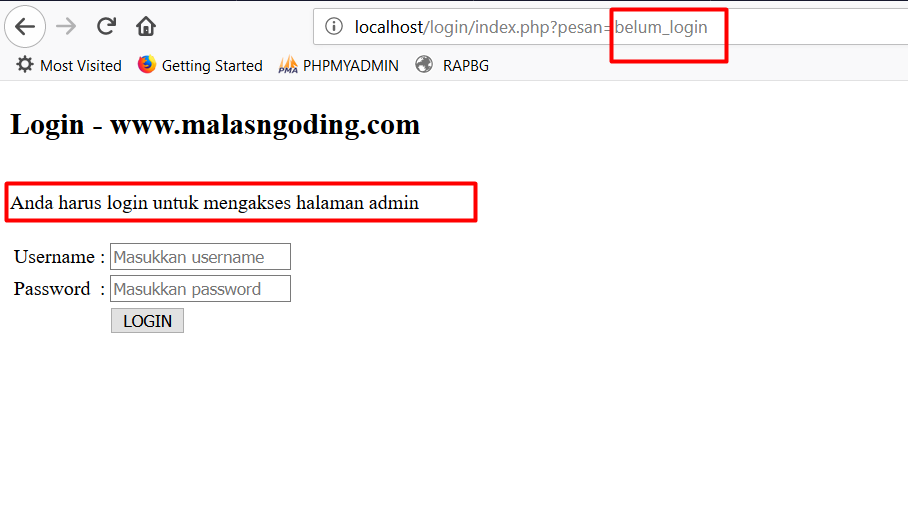
 Tfp01 Membuat Login Admin Dan Halaman Home Admin Develindo Web
Tfp01 Membuat Login Admin Dan Halaman Home Admin Develindo Web
Tapi Jika popup ingin tampil di halaman utama saja lewatkan langkah 4 dan ikuti langkah 7-8 dibawah.

Cara menampilkan pop up di halaman index. Pada artikel ini akan menjelaskan bagaimana cara. Atau kita bisa menggunakan. Administrator jaringan Anda dapat menyiapkan pemblokir pop-up untuk AndaJika demikian Anda tidak dapat mengubah setelan ini sendiri.
Cara membuat popup di WordPress Banyak orang menyebut bahwa menampilkan popup pada sebuah website adalah sesuatu yang menjengkelkan namun walaupun begitu popup memiliki banyak fungsi yang bisa berguna untuk eksistensi website. HTML adalah langkah pertama sekaligus dasar dari seluruh halaman web di internet. Dengan cara itu setiap kali pengunjung masuk ke website Anda informasi event akan langsung diketahui.
Cara Membuat Pop Up Gambar Di Html. Pada script diatas kita dapat mengetahui bahwa di dalam kode php kita menyisipkan kode javascript untuk menampilkan pesan Gagal di Tambahkan maupun Data Berhasil di tambahkan yang kemudian historygo-1. Hal ini biasa disebut Modal pada Bootstrap.
Materi pembahasan HTML ini dibagi sesuai dengan kategorinya. Setelah itu siapkan sebuah file bernama indexphp lalu salin file indexhtml yang ada di folder template yang telah kita buat sebelumnya tetapi dengan memperhatikan cara pembuatan file indexphp dibawah ini. Ikuti langkah 4 jika popup yang anda inginkan tampil di seluruh halaman.
Meskipun menyebalkan pop-up merupakan elemen penting bagi beberapa situs web agar situs dapat berfungsi dengan baik. Merupakan perintah javascript untuk merefresh ke halaman 1 x sebelumnya. Ada masalah dengan pop-up.
Ini bisa menjadi cara termudah menampilkan promo daripada harus menambahkan desain di website utama Anda. Model-header berguna untuk menampilkan bagian atas pada popup kita gunakan model-header untuk menampilkan Pendaftaran Sekolah. Pop-up adalah suatu pesan atau tampilan yang tiba-tiba muncul di halaman website kita dengan suatu maksud tertentu pemilik website.
Artikel wikiHow ini akan mengajarkan kepada Anda cara mengizinkan iklan dan notifikasi pop-up pada peramban web. Layar Pop Up alias layar munculan pada perangkat yang diterapkan di situs web merupakan layer lapisan tambahan yang dibuat untuk beberapa keperluan seperti formulir tombol langganan dsb. Jendela Pop Up adalah jendela yang muncul secara otomatis dan tiba-tiba di depan layar aplikasi kita atau saat kita membuka website seseorang Fungsi jendela Pop Up sendiri adalah untuk menyampaikan pesen yang berada di website kita atau website seseorang sebelum kita membuka halaman-halaman lain yang ada di website tersebut.
Pertama-tama anda harus menyalin file stylecss ke root folder didalam proyek anda. Sedikit saya jelaskan apa itu pop-up dan mengapa harus pop-up. Ini bisa berupa semua posting atau semua halaman atau halaman individual.
Setelah itu baca opsi lainnya untuk menemukan dan menghapus malware dari komputer. Popup adalah sebuah elemen yang awalnya tersembunyi lalu akan muncul ketika ada pemicu yaitu ketika sebuah link dengan ID tertentu di klik dalam contoh ini kita buat link dengan ID jwpopupLink. Pop up adalah sebuah window yang muncul pada halaman browser karena suatu kondisi tertentu.
Pilih file indexphp 8. Link Trigger dapat ditambahkan dengan menggunakan opsi tambahan yang tersedia di Editor WordPress default yang ditambahkan oleh plugin Popup Maker. Anda dapat mengatur tempat untuk menampilkan popup.
Pada kesempatan kali kita akan membahas cara menampilkan hasil input form HTML dengan PHP. Membuat File Index Untuk Pendaftaran Online. Terkadang pemilik website ingin menaikan jumlah like facebook dan follower twitter nya salah satu cara yang digunakan adalah dengan memasang popup yang akan.
Menggunakan perangkat Chrome di kantor atau sekolah. Kamu bisa gunakan plugin CMPopUp. Kalian pasti sering lihat hal seperti ini di beberapa situs web lalu bagaimana cara membuat modal pop up.
Pada tutorial sebelumnya kita telah membahas bagaimana menghubungkan form HTML dengan PHP dalam tutorial tersebut telah kita sekilas bagaimana menangkap data yang dikirim oleh form HTML. Pop Up merupakan sebuah jendela yang muncul pada halaman sebuah website pada saat user atau pengunjung membuka sebuah website Auto Pop Up biasanya digunakan untuk memasang sebuah iklan-iklan yang terdapat pada website tersebut nah pada pembahasan kali ini kita akan mebahas Cara Membuat Auto Pop Up Menggunakan HTML dan CSS cara kerja dari Auto Pop up ini yaitu ketika pengunjung ingin. Pastekan HTML untuk popup yang isinya sudah di ganti dengan isi popup anda dibagian paling atas atau paling bawah.
Modal fade berfungsi effect untuk menghilangkan popup tersebut kalau di hapus maka popup nya akan muncul duluan dan ga bisa di close kalian bisa eksperimen sendiri ya. Echo. Ingin belajar cara membuat website.
Menampilkan Pop Up Tanggal - BangHaji DotCom Menampilkan Informasi Foto Image di ArcGIS Dengan HTML Popup Membuat Pop Up Banner Iklan di Blog yang Menarik Perhatian. Anda bisa mengizinkan pop-up pada Google Chrome Firefox dan Safari baik versi desktop maupun seluler serta Microsoft Edge dan Internet Explorer untuk komputer. Untuk menyembunyikan atau menampilkan elemen kita menggunakan CSS jadi dengan CSS kita coba untuk membuat elemen tersebut tersembunyi secara default.
Masih melihat pop-up yang tidak diinginkan. Strateginya bisa menggunakan popup di halaman depan website. Misalkan popup ynag muncul pada saat berhasil memasukkan data ke dalam database popup yang muncul pada saat ada kesalahan penginputan ada popup yang muncul karena ada halaman terbaru yang di buka dan banyak lagi keperluan pop up lainnya dalam membuat.
Kali ini saya sudah membuat tutorial singkat tentang bagaimana cara membuat pop-up namun menggunakan bantuan elementor page builder. Coba jalankan Alat Pembersih Chrome khusus Windows. Simak video tutorial cara menampilkan popup di website WordPress di sini.
Berikut panduan dan cara mudah menampilkan popup di website WordPress. Duniailkom mencoba menyajikan panduan Tutorial Belajar HTML untuk pemulaMulai dari tutorial dasar hingga tutorial HTML5 terbaru. Cara Membuat Pop Up di Halaman Depan Blog Apa Itu HTML.
Tutorial Code Igniter Part 2 Membuat Halaman Home Blog Java Web Media
 Installing Rtl8821ce Network Controller On Ubuntu By Kimiyuki Yukawa Medium
Installing Rtl8821ce Network Controller On Ubuntu By Kimiyuki Yukawa Medium
 Beberapa Optimasi Pada Postingan Blog Blog Tanda Seru Tanda Baca
Beberapa Optimasi Pada Postingan Blog Blog Tanda Seru Tanda Baca
 Tutorial Membuat Form Custom Alert Dialog Dengan Php Session Tianrosandhy
Tutorial Membuat Form Custom Alert Dialog Dengan Php Session Tianrosandhy
Posting Komentar untuk "Cara Menampilkan Pop Up Di Halaman Index"